This needs to be changed if multiple webpack runtimes from different. Packaging React Apps for different server paths.

How To Set Up A React Project With Create React App Digitalocean
We are now going to create the App component in the Appjs file.

. In this 5 minutes tutorial well turn it into a. Const reducer combine reducerRegistry. The ReactDOMrender function is how you start React.
ReactDOMrender documentgetElementByIdroot as HTMLElement. The first one is the regular one without router so the indexts file renders. As you can see above the code renders the App component in the root node.
First in the folder where you have the ClientApp you need to create the LandingApp folder where you will add the second project. If you just want the two apps to merge fully together I would recommend merging the src folders together possibly manually along with. This adds a big maintenance overhead and we want to merge the apps.
Merge 2 objects javascript. Depends how you want to combine them. Const store createStore reducer initialState.
Now I am also. Its a tough question to answer generically. Indianapolis will be keeping the NFL scouting combine for the next two years.
I have 3 typescript applications that I want to merge into one application I tried to turn each app into an NPM package and then import the. In this article we are going to merge different mini isolated React apps into a Single App. Not sure youre gonna get much guidance on this unfortunately.
Here is an example React app on GitHub. We want it to consume smaller components that. More specifically it lets you add a React Component to an existing DOM node.
The name of the webpackJsonp object can be configured in the WebPack config. There has to be a better solution. Step 1- Sharing your components.
React components for an awesome movie-app. We will then create our 3. Im trying to combine two existing React apps.
Javascript queries related to react merge two objects merge two objects javascript. We currently have two apps in production. In this post I will tell you How to merge two components in reactjs.
You can have the final render to DOM inn Apptsx and create two component with and without Provider and select the one that you need. At the owners meetings in Atlanta on Tuesday the city that has staged the winter event since 1987. Reactjs is a Javascript Library to build user interface.
Another issue was that Create-React-Apps by default assumes the final built app will be served from the root of the server. All we want is to be able to share our booking engine component across all our apps. Merging multiple react apps into one big application.
These mini apps are mapped into a specific route which serves a specific purpose. The answer could vary depending on the specifics of your project. In a typical React app with a top-level.
If anything the folders can be named whatever you like After. One for signing up to our service and one for authenticated users. Replace the stores reducer whenever a new reducer is registered.

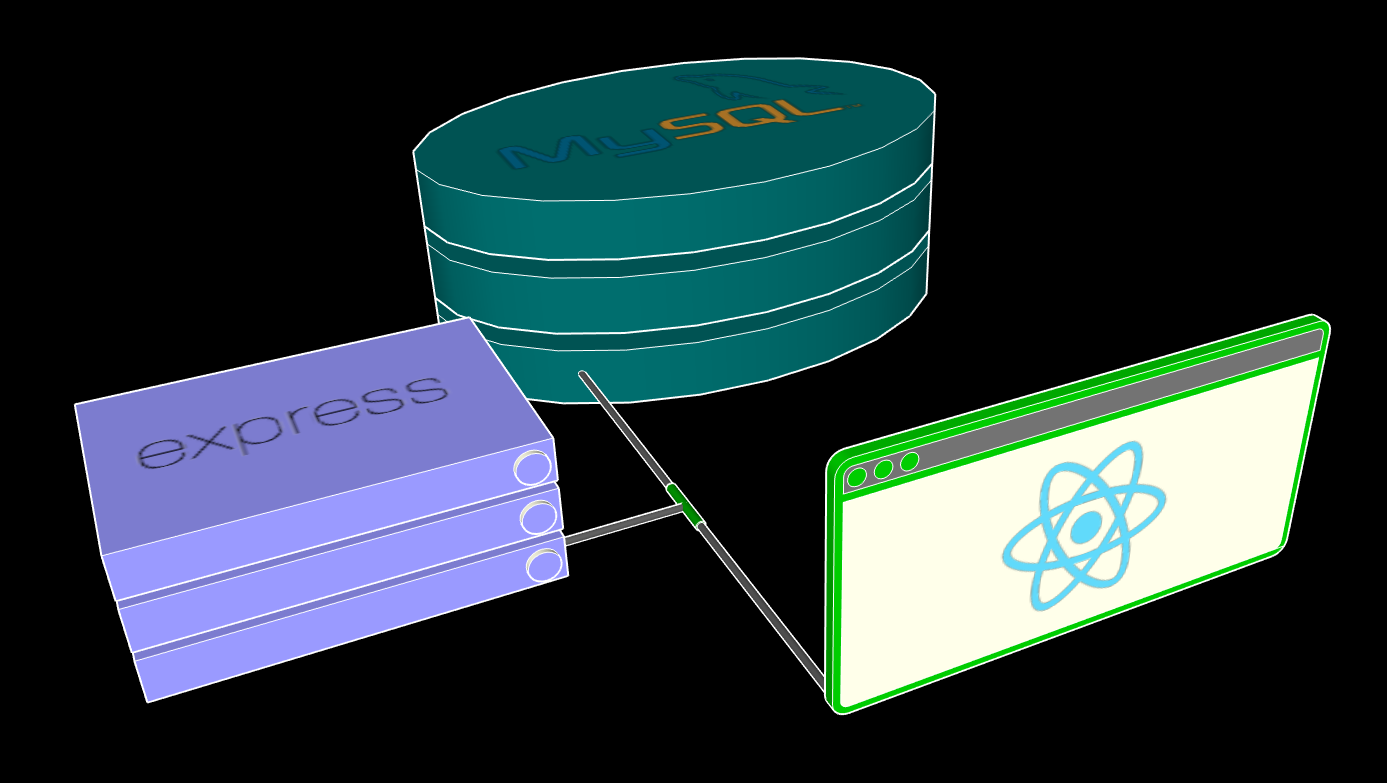
Building A React App With A Express Back End In The Same Project With External Access To A Mysql Database By Carlos Cuba The Startup Medium

5 Things Not To Do When Building React Applications Logrocket Blog

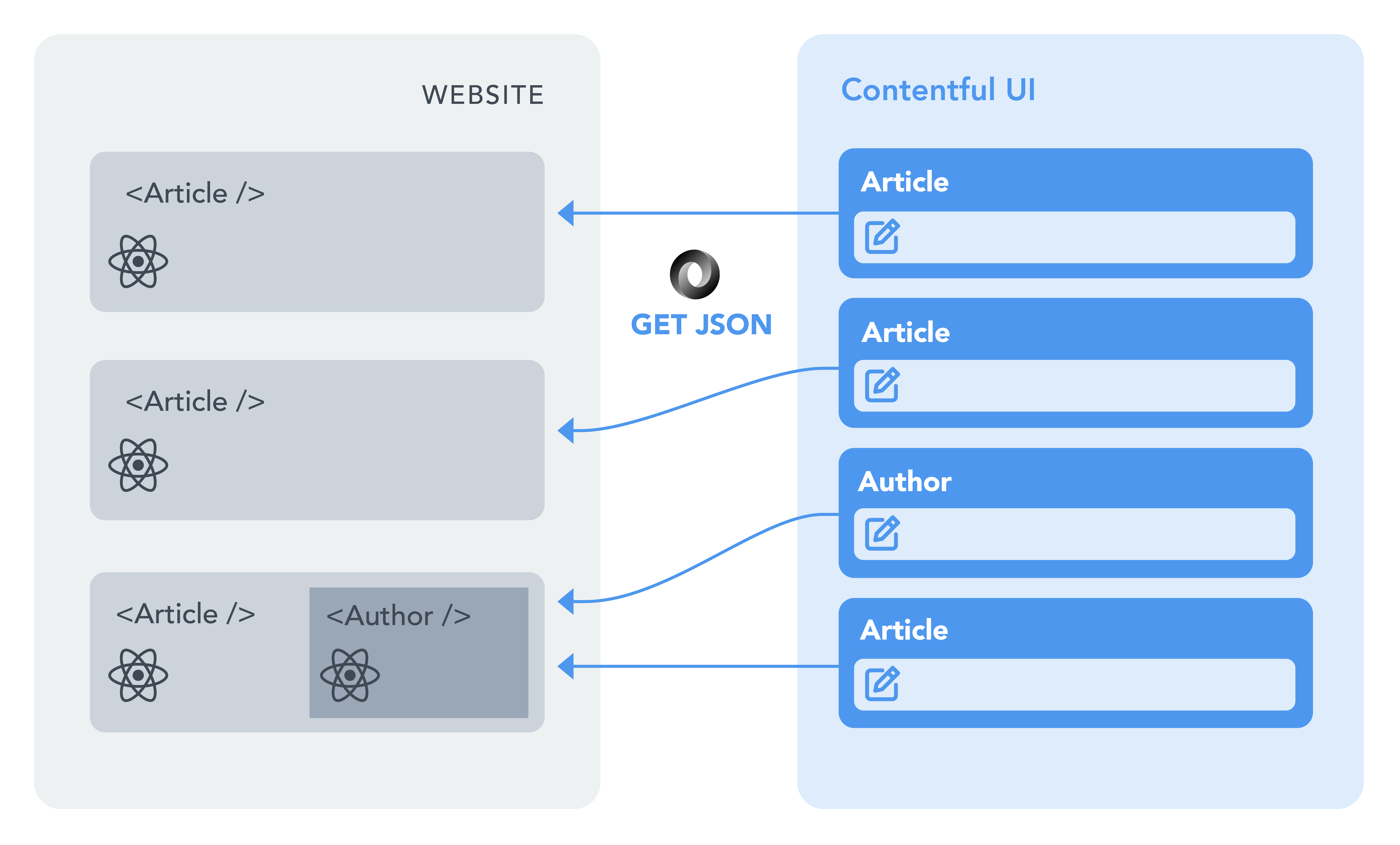
Sharing React Components Across Multiple Applications By Debbie O Brien Bits And Pieces

Managing Multiple Environment Configurations In React App

Using React With React Native Analysis Of Reactjs And React Native By Minura Samaranayake Geek Culture Medium

Don T Use Create React App How You Can Set Up Your Own Reactjs Boilerplate Dev Community

Build And Deploy A Realtime Chat Application Socket Io Node Js And React Js Youtube

0 komentar
Posting Komentar